When we set out to create SatisMeter, we wanted to create a survey tool that could give you measurable, targeted feedback to both demonstrably improve your product and help keep hold of your customers. Arguably we achieved that.
The next step from that would be the ability to trigger surveys at specific milestones across the customer journey to learn more about the customer at each step of the way.
And now we’re delighted to announce a vital part of that: Event-Triggered Surveys.
Benefits of the Event Triggering
2. Automate your surveying, set it once, and get feedback continually
3. Measure the customer journey and learn where your users get stuck
How Does It Work
Put simply, event triggers let you display surveys when users take a specific action or when they reach a particular state – basically when an event happens.
Let’s say you have a web app of some sort.
When the user creates their first project within your app or completed the installation/onboarding process, you can immediately ask them how difficult it was to do.
Not only does this allow you to get targeted feedback on every stage of the user journey, but it also increases the amount of feedback you will get.
When a user has just completed a milestone, they are much more likely to talk about that milestone, meaning you have the best chance to gain valuable feedback that can help you improve your product and your users’ experience.
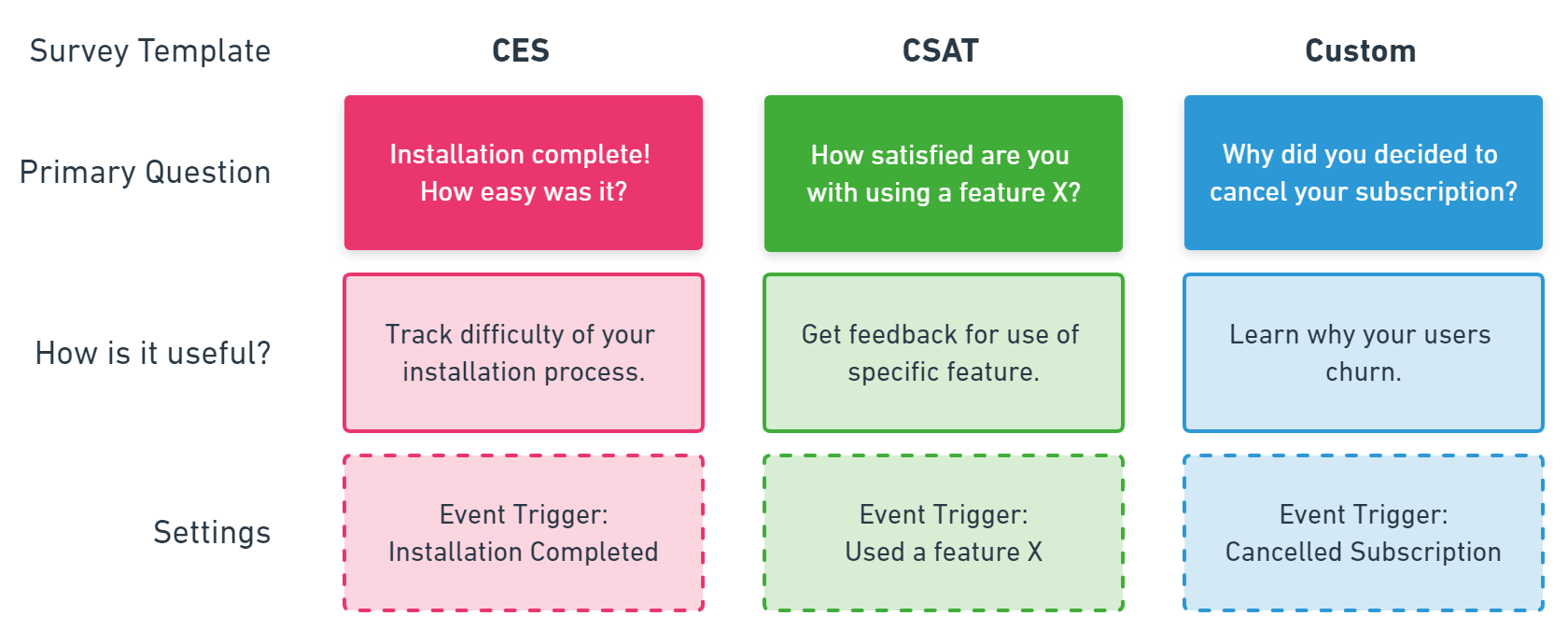
More examples

How to Install It
We’ve made the system as simple to use as possible. There are two options. 
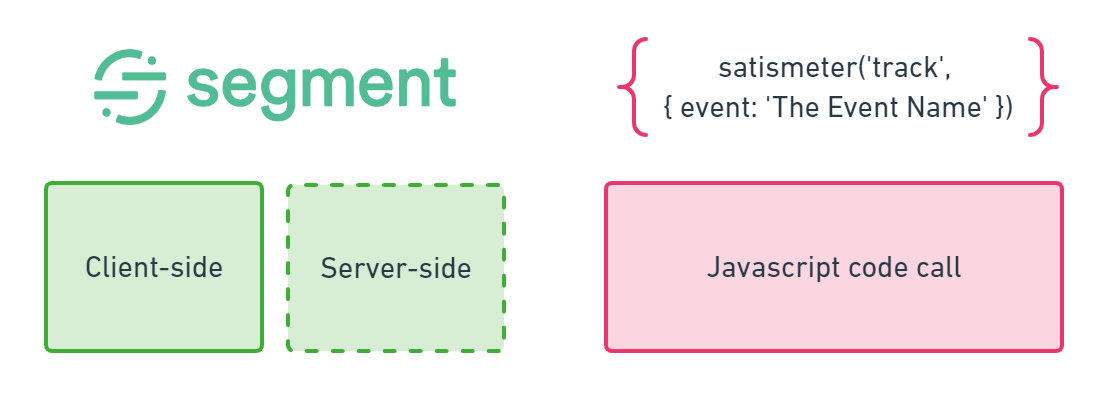
Method 1: Segment
By using Segment.com, you can set up everything with just one click. Your Segment account events are automatically loaded, and you can select from them via a dropdown selection box.
One advantage here is that Segment will also allow you to work with server-side events, not just the client-side ones. By their nature, though, server-side events will not trigger the survey in real time as client-side ones will. Instead, SatisMeter will check on their state with every page load.
Method 2: Javascript
Instead of using Segment, you can create javascript for every event you want to track and place the code onto the element or action in question. Then SatisMeter will be able to listen to the event and trigger the survey.
Event-Triggered Surveys FAQ
What types of events can I track?
You can pretty much track anything you want. You can most commonly track when users first use your product after they’ve used it 10 times, 20 times, 100 times, when they complete specific tasks within your product, or when you launch new features.
You can also display surveys related to your users’ subscriptions.
What survey types can I display?
You can display CES, CSAT, NPS, 5-star, single answer, and free text as usual.
On top of event-triggered surveys, our new Customer Survey Designer allows you also to decide on what specific URL your survey should appear.